A Philosophy on Declaring Styles
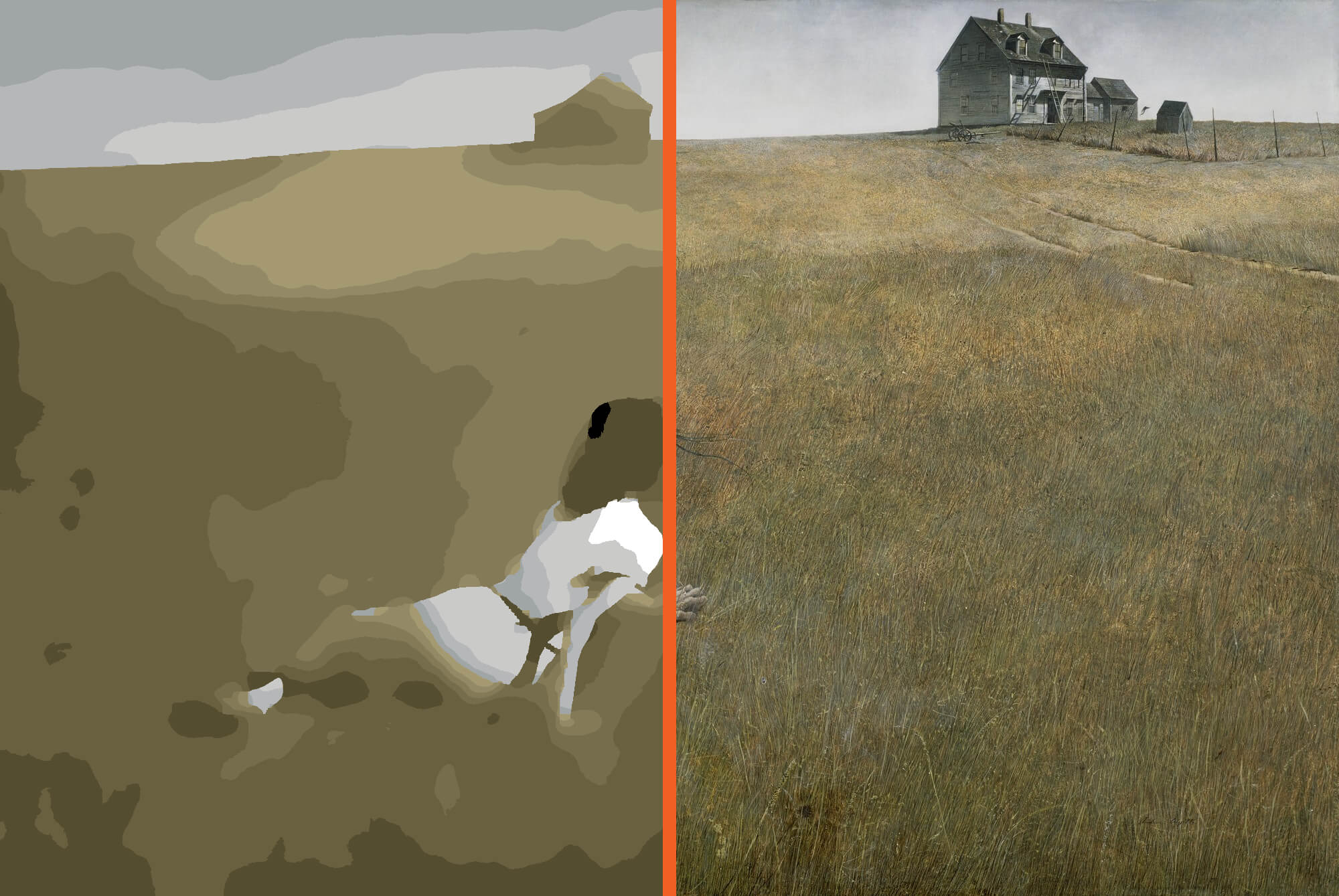
You’d never start a landscape painting by etching in blades of grass, one by one, with a very fine paint brush. It’s not only laborious and time-consuming, you’d also have a very difficult time cleanly filling in the blue sky between the blades at the horizon.

Instead, a painting begins with very broad strokes — perhaps a large swath of gray for the sky, or some green for the grass — that make up the base of the painting. This is a process called blocking in. At this stage, the painting may seem abstract, but the tones and the perspective have already been established, upon which more specific strokes can be laid. The finer points slowly begin to materialize, and by the time you’ve selected your detailing brush to paint in the blades of grass, you’re only filling in highlights, shadows and textures — the exceptions to the broader greens underneath. These layers, building atop one another, decreasing in scope and increasing in specificity, blend together into a finished product.
There are good reasons to approach a Webflow build in a similar manner, which are amplified when working in a team setting. You can accomplish more in less time by starting with broad strokes and minimizing the use of very specific or redundant declarations. And the resulting spartan build will be much easier for other team members to understand, add to and update. This means leveraging the hierarchy of inheritance and only applying styles when absolutely necessary.
Broad Strokes
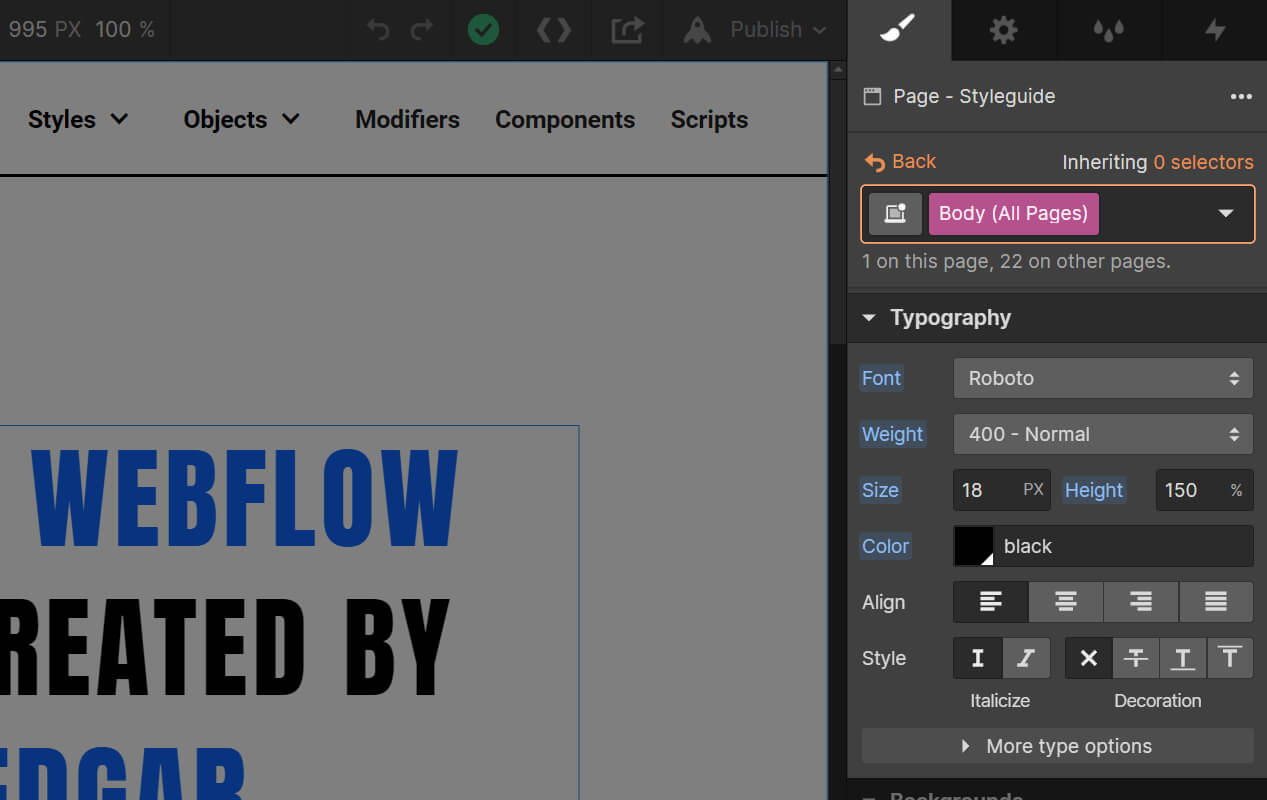
The broadest stroke you can make is to apply style declarations to the <class global>Body (All Pages)<class global>element. Many of these styles will cascade down to other elements, setting the general style of the project by defining things like a page background color and body type styles. These declarations should be made first, like a painting's first broad strokes directly onto the canvas.

For instance, we might want our site’s body copy to display in Roboto, rather than the default Arial. Making this adjustment at the <class global>Body (All Pages)<class global> level means that each text element (headlines, paragraphs, text blocks, lists, labels, etc.) will default to Roboto. If our brand is updated at a later date, requiring a new body font or an update in font size, we only have to adjust the declaration to <class global>Body (All Pages)<class global> to achieve the update. If, instead, we had declared the font styles on each paragraph, each headline and each list, the update could require a full site audit and updates to dozens of classes.
Getting Specific

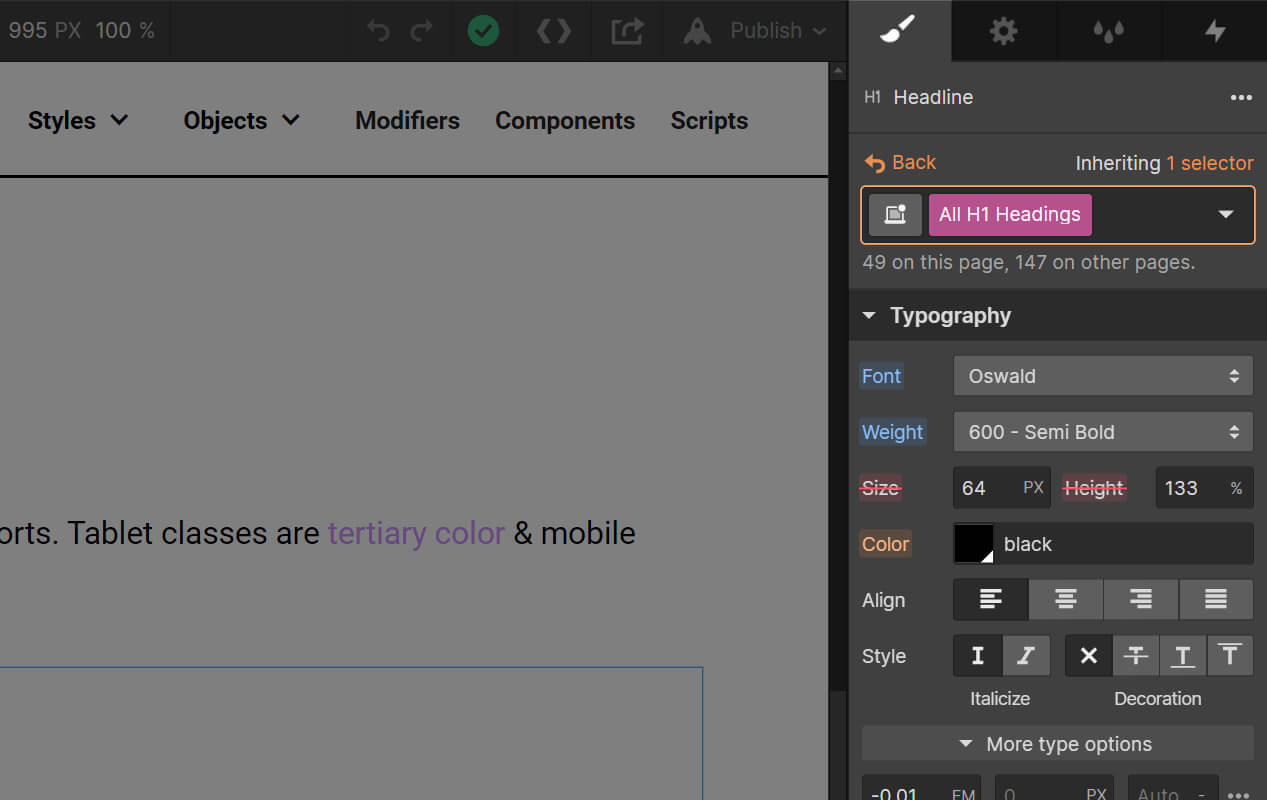
We may not want all of our site copy to be the body copy style, however. And we can declare specific styles on an element-by-element basis. For instance, we may want a more graphic font like Oswald for headlines. If we make the adjustment to <class global>All H1 Headings<class global>, we’ll override the Body declarations and all of our H1s will use Oswald. Just the same, we may want a specific line height for paragraphs. If we make that one adjustment at <class global>All Paragraphs<class global>, all of our paragraphs will update with the new line height.
Modifying Elements With Classes

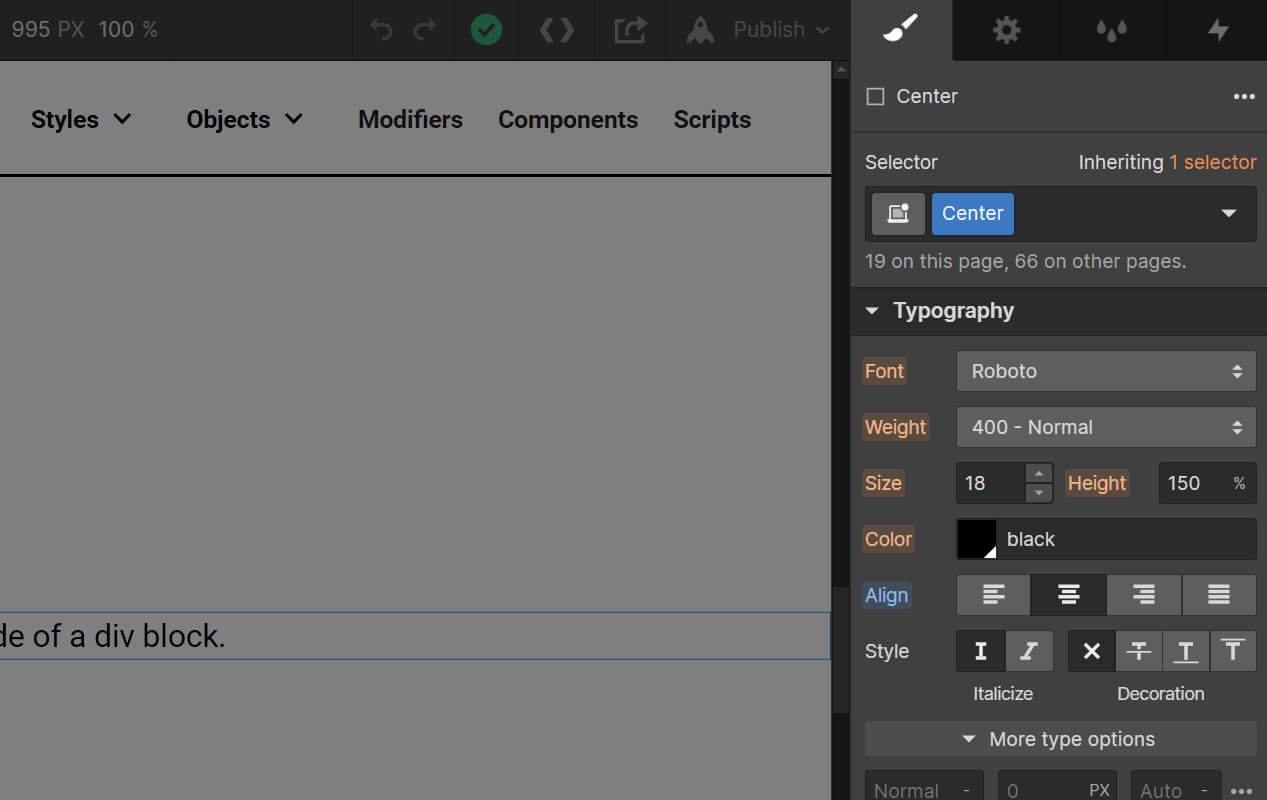
But we may not want all of our headlines or paragraphs to display in the same styles, either. A specific paragraph may need to be centered, or a specific headline may require all caps. To define these exceptions to the element-level styles, we can add a class to apply them to individual elements on a page. This can be a simple utility class (such as <class>Center<class>), a combination of utility classes (<class>Center<class> <class>Uppercase<class>), or a custom class that groups a number of different styles into one class (<class>Large Intro Paragraph<class>). (We’ll cover these different types of classes in more detail in the next unit, Understanding Class types.)
The goal, however, is to declare the styles at the broadest level that makes sense, and only apply classes as exceptions to the element-level styles. We want to minimize the number of style declarations and, as much as possible, avoid redundant declarations, thereby minimizing the number of updates required to change a style across the project.
A worst-case scenario is a team member creating a new custom class for each paragraph with a slightly different style. If the body font isn’t defined at <class global>Body (All Pages)<class global>, it could end up being redeclared each time any font style needs to be adjusted, overwriting the default 14px Arial. Even though duplicating classes in Webflow can make relatively quick work of creating these classes, the work that would go into making updates to all of these classes would be tremendous, and the change could otherwise be accomplished by making one adjustment to <class global>Body (All Pages)<class global>.