
a Webflow framework from Edgar Allan
Knockout
SIMPLE class naming
RESPONSIVE GRID
SIMPLE class naming
RESPONSIVE GRID
ADAPTABILITY
modular behaviors
ADAPTABILITY
modular behaviors
responsive grid
CONVERSATIONAL CLASS
responsive grid
CONVERSATIONAL CLASS
Knockout is an end-to-end development framework that helps designers and Webflow developers accomplish more together.
We created Knockout to solve many issues we encountered over the years of working in Webflow as an agency. The resulting toolset defines our approach to all projects, from single-page sites to large-scale, long-term enterprise engagements.
Put another way, this should help you knock sh*t out, day in and day out.
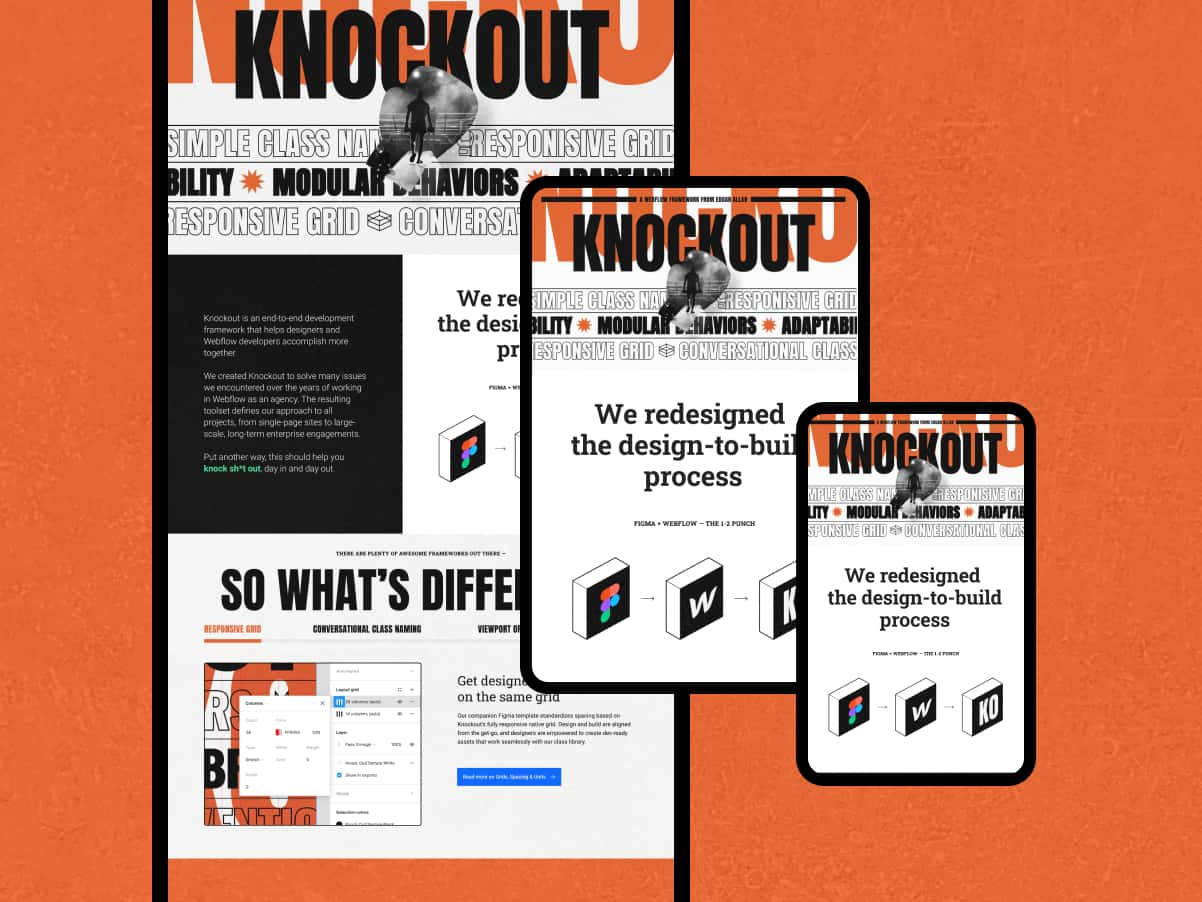
We redesigned
the design-to-build process
figma + Webflow — the 1-2 Punch

THERE ARE PLENTY OF AWESOME FRAMEWORKS OUT THERE —
So What's Different?

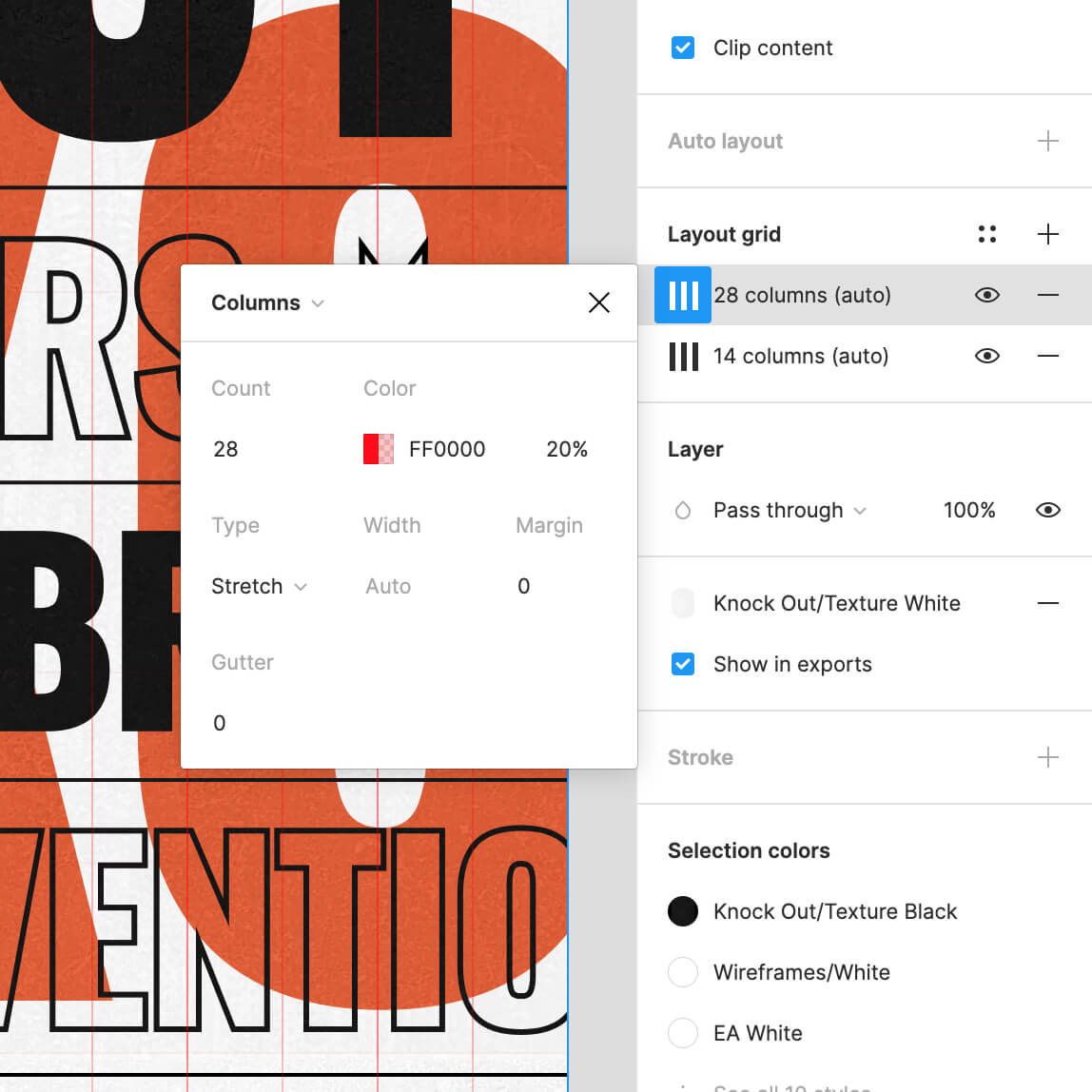
Get designers and developers on the same grid
Our companion Figma template standardizes spacing based on Knockout's fully responsive native grid. Design and build are aligned from the get-go, and designers are empowered to create dev-ready assets that work seamlessly with our class library.

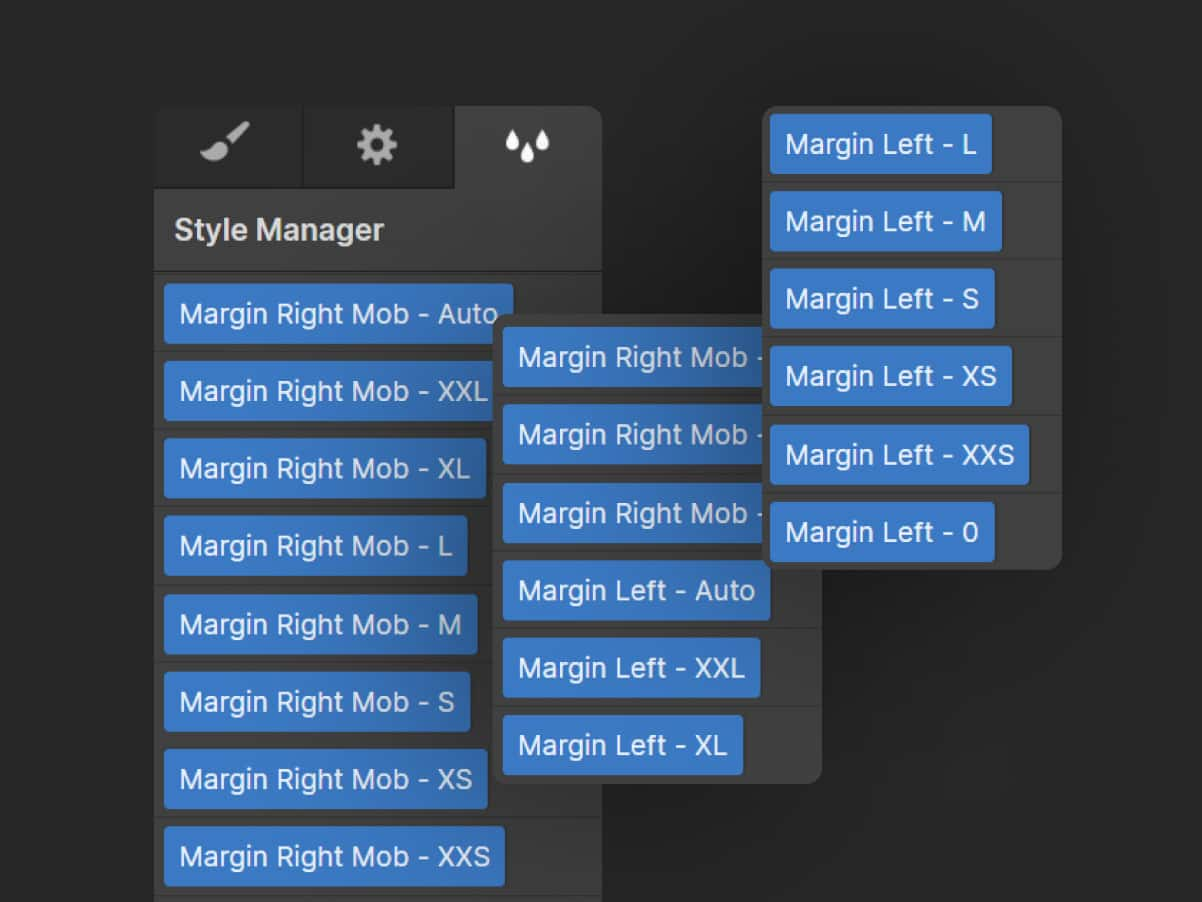
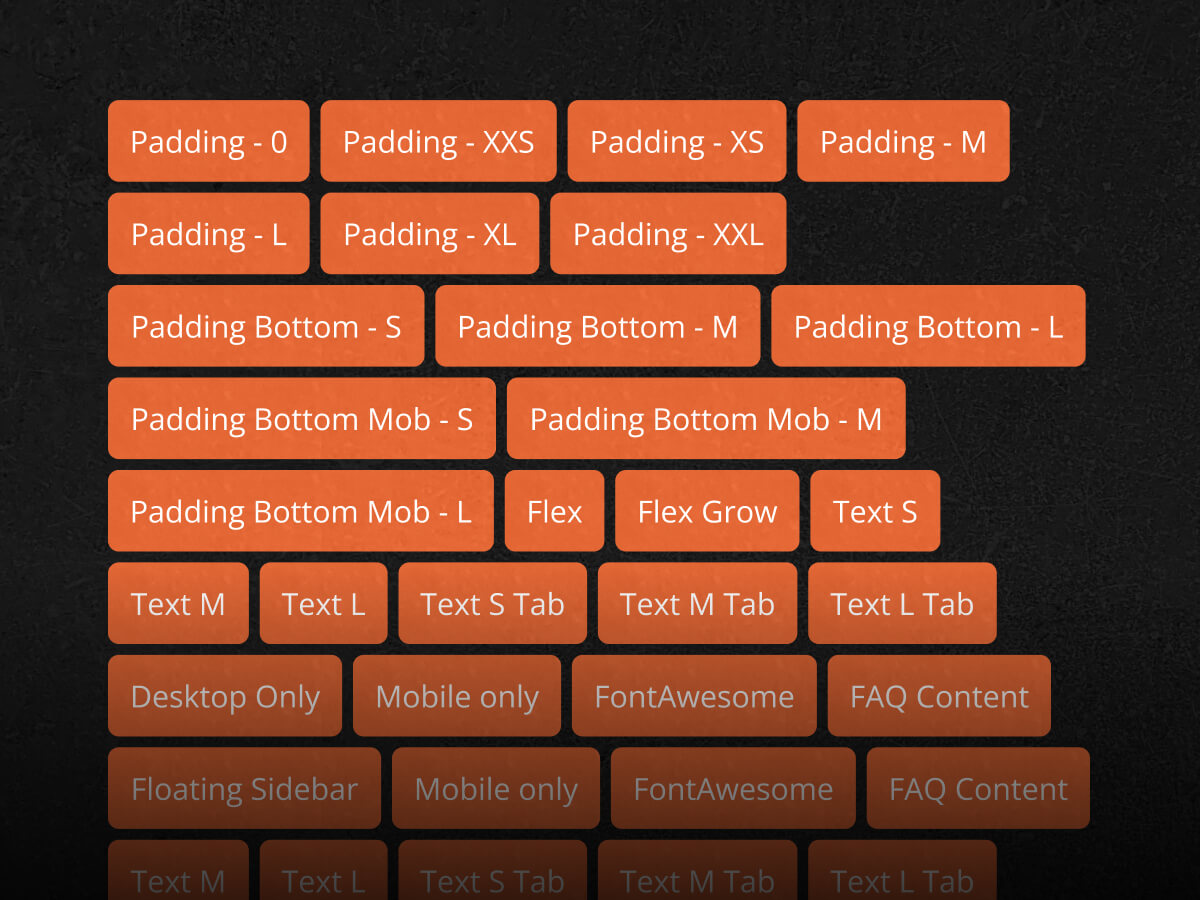
Maximize readability and long-term manageability
Knockout uses simple, easy-to-read naming conventions with capitalization and spaces. It's cleaner. It’s more predictable. It's better for teamwork. And it makes projects easier to maintain and update in the long run.
Read more on Conversational Class Naming
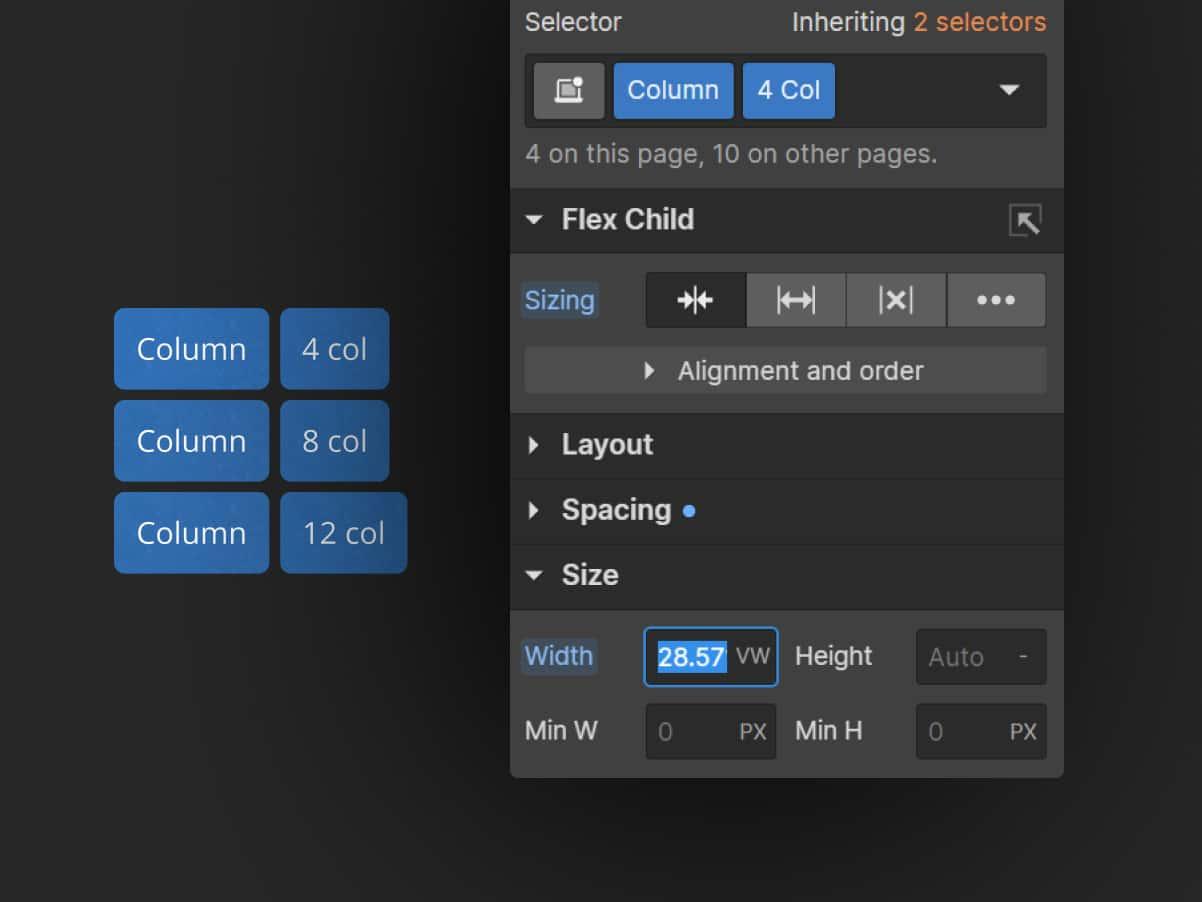
Build for scale (without designing every viewport)
Knockout classes are optimized across large and small viewports. That means while you're building your project at Desktop, a lot of the busy work of viewport translation is being done in the background.
Read more on Viewport Optimization
Adaptivity
Our utility classes are designed to be adaptive to the needs of any given project, using general, intent-based naming conventions that can be fine tuned on a project-by-project basis.
Read more on Adaptivityhow knockout helps
(AKA, THINGS WE’ve SOLVED FOR ALONG THE WAY)


Expertise
Building no-code websites from scratch can be deceptively complicated and results can vary wildly without the specific expertise that comes from a coding background.
<style></style>
Knockout supplies you with a set of expertly created utility classes, allowing you to level up your work without the coding background.
Inheritance
Overly specific style declarations can lead to laborious style audits and updates to dozens of classes.
Body (All Pages)
Our class system streamlines the build process, minimizing the number of updates required to change a style across the project.
Responsive behavior
Spacing needs can have a lot of variation across a single viewport, and pixel-based compromise declarations can lead to unwanted layout or wrapping issues in edge cases.

Knockout relies on vw units to optimize spacing across the entirety of the viewport.
Collaboration
In a team environment, different personal approaches can lead to inconsistent naming conventions and redundant classes that reduce the quality and manageability of a product.

Knockout gives teams a shared framework to apply, fostering collaboration, which is what drives reduction in the time and effort it takes to build quality products together.
Authoring
Clients want the power no-code environments offer to update their sites themselves, but that ability can get lost in the development process.
We designed Knockout with client maintenance in mind, giving them the ability to easily build and edit anything with the least amount of complexity.
Modular Animation
In Webflow, animation classes that aren't abstracted from the styles are not reusable across the project.
Toggle Animation
The Knockout framework allows you to create animation-specific classes that can be applied to any element throughout the site.
GET IN THE RING
GET IN THE RING
GET IN THE RING
GET IN THE RING
GET IN THE RING
GET IN THE RING
GET IN THE RING
GET IN THE RING

Knock sh*t out
View a video of an example build using Knockout, get started with a setup walkthrough, or learn how to get the most out of Knockout's features.


“Knockout is like a set of gourmet ingredients and cooking philosophies that allow you to level up your work and build projects more quickly and efficiently, optimized for long-term maintenance, collaboration, and client handoff.“
– Jon Cole
Web Development Director, Edgar Allan
– Jon Cole
Web Development Director, Edgar Allan
FAqs
Is Knockout free to use?
Not only that, Knockout is free to remix and share. For more info, visit our FAQ page.
How do I get started with Knockout?
Do I need to know how to use Webflow?
We recommend starting with Webflow 101, which will give you a solid foundation for adopting Knockout. But we built Knockout for maximum clarity in order to empower our clients after handoff. We like to say, "Even the account managers can use it!"
Does this work with free Webflow accounts?
Yep! As long as you have room on your account to import a new project.
Is the Knockout framework right for my project?
Knockout is designed to pair with our companion Figma file, which will sync your design to our spacing and grid systems. But Knockout can be customized to suit the needs of nearly any Webflow project.

Got it! You’re in!
Oops! Something went wrong while submitting the form.